Att optimera bilder för webben görs, som så mycket annat inom SEO, för att tillfredsställa både sökmotorerna och besökarna på din webbplats. Det är faktiskt möjligt att öka den organiska trafiken genom att optimera bilder för webben – trots att bilderna inte utgör sidans huvudsakliga innehåll.
7 sätt att optimera bilder för SEO
SEO handlar mycket om textinnehåll, men även bilderna på en hemsida kan göra stor skillnad för hur väl den rankar i sökresultaten. Bilder får en text att kännas mer levande och för att sökmotorerna ska förstå vad en bild föreställer behöver vi hjälpa dem på traven genom så kallad bildoptimering.
Det finns flera aspekter att ta hänsyn till när det kommer till att optimera bilder för SEO. Ta del av våra tips för att lyckas med bildoptimering på din hemsida.
1. Bildens relevans
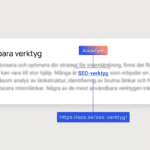
När du väljer ut bilder är det viktigt att de är relevanta till sidans innehåll, oavsett om det är en SEO-anpassad text, eller annan typ av innehåll. Relevansen är viktig både för läsbarhetens skull och för sökmotorernas skull – sökmotorerna tar hjälp av texten på din sida för att tolka bildens innehåll. Ju mer relevant information du har runt bilden, desto lättare blir det för sökmotorerna att läsa in vad bilden föreställer.
2. Bildformat
Det finns inget universellt bildformat som är rätt för alla typer av bilder. Valet av bildformat bör istället grunda sig i vilken typ av bild det är, samt i hur du vill använda den.
-
JPEG används för större bilder – du får en bra bild i en relativt liten filstorlek
-
PNG är bra när du vill ha en bild utan bakgrund eller om den är grafiskt enkel – rekommenderas i exempelvis logotyper eller till grafik som består av enstaka färger
-
GIF är det bästa formatet för när du vill skapa animationer
-
WEBP har tagits fram för Google och är speciellt utformat för att användas på webben – formatet förenar det bästa ur både JPEG och PNG
JPEG
JPEG (också kallat JPG) står för Joint Photographic Experts Group och är troligtvis det vanligaste bildformatet på webben. Det är kompatibelt och har en liten filstorlek med mycket liten kvalitetsförlust. JPEG-bilder sparas med förlustkomprimering, vilket innebär att du alltid kan räkna med lite sämre bildkvalitet när du använder dig av det här formatet.
Undvik JPEG till loggor eller grafiska element då komprimeringen kan få dem att kännas kantiga och pixliga. Till dessa bilder är PNG ett bättre format.
Fördelar: Mångsidig, liten filstorlek
Nackdelar: Förlorar detaljer
Passar till: Färgglada bilder med lite detaljer
PNG
PNG står för Portable Network Graphics och använder en förlustfri komprimering. Formatet skapades för att ersätta GIF-formatet och därför delar de många likheter. Däremot har PNG ett komplett färgutbud och bättre komprimering än GIF-formatet – PNG är det mest använda formatet för förlustfri bildkomprimering för webben.
Undvik PNG till bilder, då det skapar en större fil. Till bilder är JPEG ett bättre format. Om du ska göra en bild av en skärmdump bör du använda PNG då de oftast innehåller en blandning av både bild och text.
Fördelar: Mångsidig, stödjer transparent bakgrund
Nackdelar: Större filstorlek
Passar till: Grafiska element och loggor
GIF
GIF står för Graphics Interchange Format och använder en förlustfri komprimering. Det innebär att du kan spara en bild flera gånger utan att förlora någon data. Formatet stödjer max 256 färger. GIF-formatet är unikt på det sätt att det har förmågan att animeras. Genom att visa flera bilder efter varandra går det att skapa animationer och rörliga bilder.
Undvik att använda GIF-formatet för fullfärgsbilder. När dessa sparas i GIF-format får de en hög komprimering med märkbart sämre kvalitet. GIF är ett perfekt format för begränsade färgbilder i små storlekar.
Fördelar: Små storlekar, animation och rörliga bilder
Nackdelar: Sämre kvalitet
Passar till: Ikoner, loggor och andra små, enkla bilder
WEBP
WebP (uttalas ”weppy”) är ett modernt bildformat som Google själva har utformat specifikt för att användas på webben. WebP-formatet kombinerar det bästa med både JPEG och PNG och gör det möjligt att skala ner filstorleken till en kompakt fil och samtidigt behålla originalbildens kvalitet.
Bilder i WebP är 26 % mindre jämfört med PNG och 25-34 % mindre än jämförbara JPEG-bilder med motsvarande bildkvalitet.
WebP kan användas på både transparenta och grafiska bilder, och låter användaren justera komprimeringen för att göra en avvägning mellan bildkvalitet och filstorlek.
När WebP fortfarande var nytt fanns det inte stöd för det i alla webbläsare. I dag har de flesta moderna webbläsare ett inbyggt stöd för WebP, inklusive Chrome, Safari, Firefox, Edge och Opera.
Fördelar: Mångsidig, mindre filstorlek, hög kvalitet på bilderna
Nackdelar: Ovanligt format som inte går att välja i exempelvis Figma
Passar till: Det mesta
3. Bild- och filstorlek
Bilder i fel storlek kan många gånger vara orsaken till att en hemsida ladda långsamt. Ju längre tid en sida tar att ladda, desto större blir risken att besökaren väljer att lämna sidan innan hen ens har tagit del av innehållet – detta beteende skickar signaler till Google som talar sitt tydliga språk: ”den här sidan var inte bra”. När en sida laddar snabbt underlättar det för Googlebot och andra crawlers att indexera sidan – indexering är en förutsättning för att en sida över huvud taget ska ha möjlighet att synas i sökresultaten.
Genom att optimera bildernas fil- och bildstorlek kommer du att öka hemsidans hastighet och behålla fler besökare på din sida.
Bildstorlek
Bildstorleken syftar på bildens fysiska storlek (till exempel 200×300 pixlar). Ju större en bild är, desto längre tid tar det för sidan att ladda. En bra tumregel är att din bild inte bör vara större än storleken som den ska visas i på webben. Om bilden ska visas i 200×200 pixlar, bör bilden ha samma storlek i verkligheten. Genom att ladda upp bilden i rätt pixelstorlek från början slipper du använda CSS-kod för att skala ner bilden.
Filstorlek
En bild med stor filstorlek kan försämra din hemsidas hastighet, och därmed även användarvänligheten. När du ska optimera bilder för webben bör du med andra ord vara något försiktig med användning av högupplösta bilder, och komprimera deras filstorlek. Det vanligaste sättet att få ner filstorleken är att använda sig av olika verktyg för att reducera den – en bild som är 200×200 pixlar kan då komprimeras från 500 kb till 70 kb. Ett annat sätt att få ner filstorleken är att minska själva bildstorleken.
För en e-handel bör bildstorleken vara under 70 kb. Detta går inte alltid att efterleva, särskilt inte med större bilder, men det är en bra tumregel att hålla dig till.
Komprimera bilder i 2 steg
För att undvika att belasta sidan med flera bilder kan du försöka göra så mycket som möjligt i hemsidans CSS-kod. Skapa färgglada detaljer direkt i din CSS-kod istället för att använda detaljerade bilder.
-
Beskär bilderna till rätt bildstorlek – välj det mått som bilden ska visas i på webben
-
Optimera bildens filstorlek med hjälp av exempelvis TinyPNG.com eller Imagify.io
För att undvika att belasta sidan med flera bilder kan du försöka göra så mycket som möjligt i hemsidans CSS-kod. Skapa färgglada detaljer direkt i din CSS-kod istället för att använda detaljerade bilder.
4. Filnamn
I filnamnet har du en perfekt möjlighet att optimera din sida mot ett specifikt sökord. Genom att inkludera sökordet i filnamnet så hjälper du sökmotorerna att förstå vad din bild föreställer, utan att ens titta på bilden. Detta borde vara självklart, men det är oerhört vanligt att namnet på bildfilen är något helt annat – ofta en autogenererad kombination av bokstäver och siffror.
Anpassa filnamnet till det sökord som du vill att dina besökare ska hitta din sida på. Kom ihåg att bilden fortfarande behöver vara relevant för innehållet – det sökord som du inkluderar i filnamnet bör därför också vara relaterat till bilden.
Använd: vegansk-pizza.jpg
Använd inte: DSC4536.jpg
5. Alt-text
Alt-text (eller alt-tagg) betyder alternativ text och används för att beskriva vad en bild föreställer för besökare som av någon anledning inte kan se bilden – det kan vara för att besökaren har blockerat bilder i sin webbläsare, eller för att hen har en synskada. Bildens alt-text är alltså till för att förklara exakt vad en bild föreställer – detta använder även sökmotorerna när de tolkar bildens innehåll.
Så kan du optimera bilder för webben med alt-text
-
Se till att ha en alt-text på alla de bilder du använder
-
Inkludera gärna ditt sökord om det är passande
-
Överanvänd inte sökorden – du vill inte att sökmotorerna ska uppfatta det som spam
-
Beskriv vad bilden föreställer på ett så beskrivande sätt som möjligt för att både besökare och sökmotorer ska förstå
Att skriva en bra alt-text handlar om att hitta en bra balans där du är tillräckligt beskrivande, men utan att överdriva.
Vilken av dessa tre beskrivningar ger dig bäst förståelse av vad bilden föreställer?
-
Pizza
-
Nygräddad pizza med grönkål och grönmögelost på mindre än 15 min
-
Pizza med grönkål och grönmögelost
6. Bildtext / captions
Bildtexten är den text som du ofta brukar se under bilden eller i dess närhet. Här har du möjlighet att förklara vad bilden visar, gärna med användning av ditt sökord om det passar. Bildtextens funktion för sökmotorerna i sig är inte avgörande, men det hjälper besökaren att se om innehållet på sidan är vad hen är ute efter. När vi skannar av en sida har våra ögon en tendens att fastna vid rubriker, bilder och bildtexter – om det kan fånga besökarens intresse har du gjort ett bra jobb.
7. Sitemap
Om du använder JavaScript, pop-up-fönster eller andra liknande inslag på din hemsida kan det vara bra att ha en sitemap / webbplatskarta över dina bilder. Genom att inkludera dina bilder i hemsidans sitemap kan du hjälpa sökmotorerna att hitta dem. Bilder som inte finns i källkoden är nämligen omöjliga för sökmotorerna att hitta om du inte visar upp dem i sitemapen. Det spelar ingen roll hur du har valt ut filnamn och optimerat dina alt-texter om de ändå inte kan indexeras.
Det finns två olika sätt att hjälpa sökmotorerna att hitta i din sitemap.
Ha i åtanke att en sitemap inte garanterar att dina bilder upptäcks av sökmotorerna, däremot kan det vara en av flera avgörande faktorer.
-
Genom robots.txt
-
Skicka in det i Google Search Console manuellt
Ha i åtanke att en sitemap inte garanterar att dina bilder upptäcks av sökmotorerna, däremot kan det vara en av flera avgörande faktorer.
Vi rekommenderar alla att ta ett helhetsgrepp över sina bilder. Gå igenom din bildbank och se vad du kan göra för att göra din sajt snabbare och mer lättförståelig för sökmotorerna. Kanske gör du redan mycket enligt konstens alla regler. Finns det något du kan förbättra? Det hela handlar om att skapa dig själv rätt förutsättningar. Men kom ihåg att du inte vill använda dig av bilder bara för sakens skull. Precis som med all SEO content behöver det finnas ett tydligt syfte.
Artikelns innehåll
- 7 sätt att optimera bilder för SEO
- 1. Bildens relevans
- 2. Bildformat
- 3. Bild- och filstorlek
- 4. Filnamn
- 5. Alt-text
- 6. Bildtext / captions
- 7. Sitemap