
Genom att använda dig av paginering kan du dela in informationen i olika sektioner. Det gör det enklare att hitta vad man letar efter, både för besökare och crawlers, det vill säga de sökrobotar som samlar in innehåll på internet för att visa i sökresultaten. I den här artikeln tar vi en närmare titt på varför paginering är viktigt för SEO. Du får vägledning i när du borde använda det samt vilken strategi du bör använda – indexering av enbart primärsidan, eller av alla paginerade sidor.
Varför är paginering viktigt?
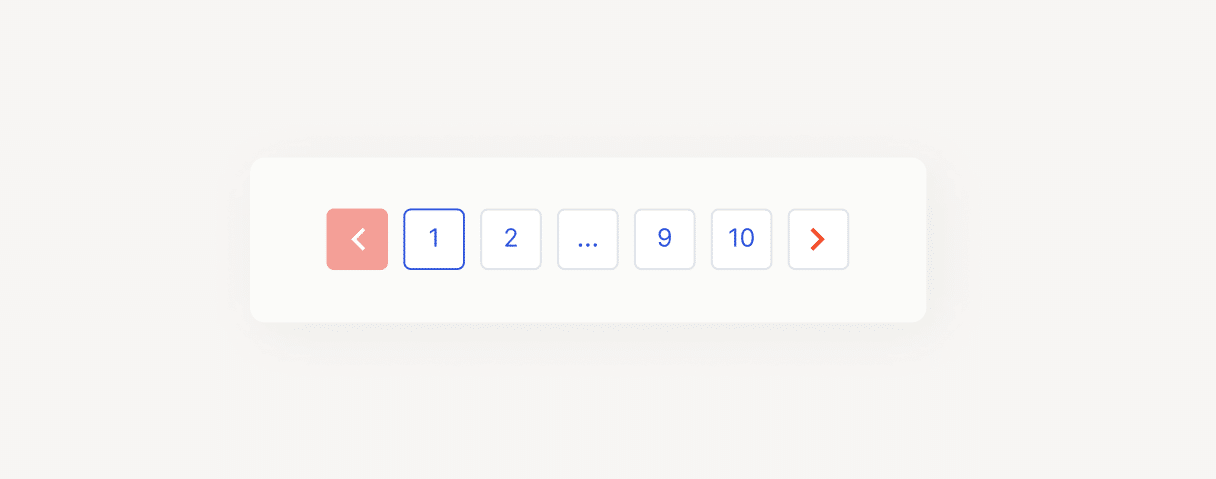
Paginering är viktigt då det både påverkar användarupplevelsen för dina besökare genom att bryta upp en stor mängd innehåll till en mer överskådlig mängd. Paginering gör det också lättare för crawlers att förstå sig på sidans struktur samt vilka sidor som ska indexeras och viktas högre i sökresultaten. Detta innebär att paginering fyller ett viktigt syfte för sökmotoroptimering.
Google och andra sökmotorer har en begränsad mängd resurser att lägga på navigeringen av alla sidor. För att underlätta sökmotorernas prioritering av sidor kan du hjälpa dem på traven genom just paginering. Detta hjälper sökmotorernas crawlers på ett liknande sätt som hemsidans sitemap (webbplatskarta) gör.
Google tittar inte längre på rel=prev/next
”rel prev” och ”rel next” är HTML-attribut som används för att markera föregående eller nästa sida i en serie av relaterade sidor. Dessa attribut används ofta tillsammans med ”rel canonical” för att hjälpa sökmotorer att förstå hur sidor på en webbplats är relaterade till varandra och vilken sida som ska anses vara den ursprungliga källan för innehåll.
Fram till 2019 uppmuntrade Google webbplatsägare att använda sig av rel=prev/next för att ge Google en fingervisning om sidor som var relaterade till varandra. I mars 2019 meddelade Google i en tweet att de inte längre tittade på dessa attribut, då det fanns andra attribut som berättade samma sak.
I samma veva meddelade Bing att deras crawler använder rel=prev/next för att hitta sidor och förstå sajtens struktur. Attributen kan också användas av webbläsare för att förbereda laddning av nästa sida, vilket förbättrar användarvänligheten. Du vet säkert med dig själv hur lite tålamodet räcker till för att vänta på innehåll som ska laddas. Generellt sett brukar man säga att ju snabbare laddningstid, desto bättre för sidans SEO.
Så, trots att Google inte längre tittar på rel=prev/next för att förstå att flera av dina sidor tillhör ett större set, finns det fortfarande anledning att fortsätta använda dessa HTML-attribut.
Välj rätt strategi för paginering
Vid paginering finns det två primära strategier; att indexera alla paginerade sidor och dess produkter, eller att enbart indexera de viktigaste. Låt oss ta en titt på hur dessa metoder fungerar och när du bör använda dem.
Indexera endast primärsidan
Sökmotorernas begränsade resurser kan vara en anledning till att prioritera primärsidan, det vill säga den första sidan i produktflödet. För detta krävs paginering och användning av canonical-taggar.
Gör så här
Sida 1 (primärsidan)
https://www.exempel.se/skrivbord/
Canonical-taggar
<link rel=”canonical” href=”https://www.exempel.se/skrivbord/”/>
<link rel=”next” href=”https://www.exempel.se/skrivbord/page/2/”/>
Sida 2
https://www.exempel.se/skrivbord/page/2/
Canonical-taggar
<link rel=”canoncial” href =”https://www.exempel.se/skrivbord/”/>
<link rel=”prev” href=”https://www.exempel.se/skrivbord/“/>
<link rel=”next” href=”https://www.exempel.se/skrivbord/page/3/”/>
Då bör du endast indexera primärsidan
Denna metod för att implementera canonical-taggar ger en tydlig indikation till sökmotorernas crawlers om att det är primärsidan som är den viktigaste och att det är där resurserna ska prioriteras. Detta innebär inte att sökmotorerna aldrig kommer att hitta de produkter som finns på sida 2, 3, 4 och så vidare. Däremot kommer det att ta längre tid att hitta dem, då de är lägre prioriterade än de som ligger på den första sidan, primärsidan.
Med denna strategi är det viktigt att göra medvetna val kring vad som ska synas för sökmotorerna. Genom att prioritera primärsidan effektiviserar man sökmotorernas crawlingresurser. Antalet indexerade URL:er blir inte lika högt då Google tolkar canonical-taggningen som att sida 2 är densamma som primärsidan och därmed inte indexerar den. Att enbart indexera primärsidan utav flera URL:er inom samma kategori skapar starkare signaler till primärsidan. Det finns färre URL:er som Google kan tänka sig passar för sökordet, och mängden visningar och klick späds inte heller ut mellan alla sidor.
Indexera alla paginerade sidor
En annan strategi för paginering är att indexera alla paginerade sidor och dess produkter. För att åstadkomma detta behöver canonical-taggen alltid vara självrefererande. Lägg märke till canonical-taggen på sida 2 i exemplet nedan.
Gör så här
Sida 1 (primärsidan)
https://www.exempel.se/skrivbord/
<link rel=”canonical” href=”https://www.exempel.se/skrivbord/”/>
<link rel=”next” href=”https://www.exempel.se/skrivbord/page/2/”/>
Sida 2
https://www.exempel.se/skrivbord/page/2/
<link rel=”canonical” href=”https://www.exempel.se/skrivbord/page/2/”/>
<link rel=”prev” href=”https://www.exempel.se/skrivbord/“/>
<link rel=”next” href=”https://www.exempel.se/skrivbord/page/3/”/>
Då ska du indexera alla sidor
Denna metod lämpar sig bäst när du har många viktiga paginerade sidor och produkter som du vill ska indexeras. Denna uppsättning påskyndar indexeringsprocessen, men ger ett lägre värde till den första sidan i produktflödet samt till produkterna som finns i flödet. Sidorna och produkterna ges en likvärdig viktning utan den boost som indexering av enbart primärsidan kan ge.
Implementera paginering i moderna lösningar
Numera är det vanligare med ”load more” (ladda fler) eller ”infinite scroll” (oändligt skrollande) än att behöva bläddra igenom flera sidor (sida 1, 2, 3 osv.). Även med den här typen av mer moderna lösningar är det viktigt att implementera paginering, då en besökare och en crawler beter sig på olika sätt när de navigerar sig på en sida. För en crawler innebär det att alla produkter som döljer sig bakom infinite scroll inte laddas, och därmed inte indexeras utan paginering.
Med hjälp av paginering går det att skapa flera URL:er som tillgängliggör alla produkter för indexering, trots moderna lösningar som load more och infinite scroll. Oavsett om du har ett produktflöde som gör att du enbart vill indexera primärsidan, eller även de paginerade sidorna, bör du ta ett aktivt beslut och jobba med paginering på ett strukturerat sätt.
Artikelns innehåll
- Varför är paginering viktigt?
- Google tittar inte längre på rel=prev/next
- Välj rätt strategi för paginering
- Indexera endast primärsidan
- Indexera alla paginerade sidor
- Implementera paginering i moderna lösningar